Cercle // Cercle // Cercle
S’il pleut alors je… @ifd
Engrenages, Pignon, lumières, crémaillère, dynamo, ombres, courbes, acier, LED, commandes, actions, mouvement circonflexe triangulaire courbé, Mer, bruits, bois, soudures, vagues, océan, mécanismes, noyade, amour, poèmes, langage & paroles.
« S’il pleut alors je… », à voir depuis lundi à l’Institut français du Danemark dans la cadre du Printemps des poètes.
Exposition de Pauline Jupin (texte & conception), Aneymone Wilhelm (construction & conception), Simon Cacheux (création sonore) & Milena Milanova (voix & performance). J’ai participé à la conception & réalisation complète d’une de ces machines.
Merci à Aneymone pour son invitation. Merci à Matthias Wandel pour son très utile Gear Generator. Merci à tous les spectateurs qui n’auront pas peur de toucher une oeuvre d’art!
Plus d’images viendrons…


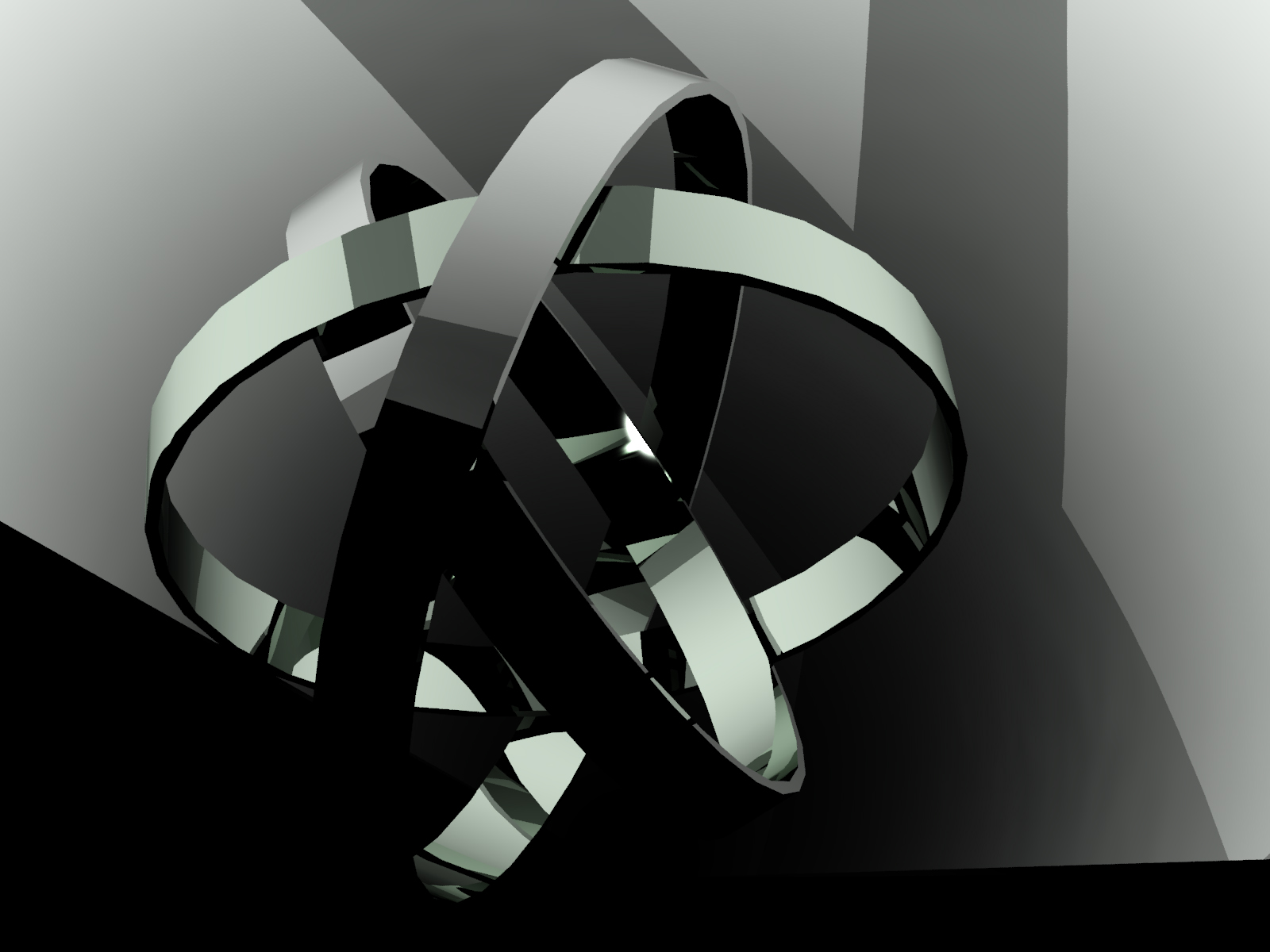
Pléiades @ClovisXV @Bruxelles
Après un séjour dans les profondeurs de Paris, le Dodécahédron Stéllaire part pour les étoiles, en s’arrêtant au cosmodrome ClovisXV à Bruxelles, Boulevard Clovis, 15, du samedi 12 décembre 17h, jusqu’au 16 Janvier.
Lire la suite …
Géométrie, brume & lumière.
Des axes s’échauffent,
Des géométries prennent feux,
De la lumière s’étouffe
Et des mouvements entre en résonance.
Viens avec nous être indécent dans l’incandescence. @PoissyRiot @4Juillet2015
De la perversion dans ta culture de paix. @Vitry-sur-Seine
Le week end prochain, j’irai jusqu’à Vitry-sur-Seine pour pervertir en série l’Origine du monde de Gustave Courbet.
A l’heure où la protection de nos données personnelles sur le réseau sont mises à mal jusque dans notre intimité, autorisons nous à torturer librement du bytes en pagaille à grands coups de randomisation dans du Chef-d’œuvre de poids, afin d’illustrer librement le bordel du flux sensible qui nous entoure dans toute sa complexité à l’époque du partage universel et de la réappropriation généralisée.
Ce sera dans le cadre de l’évènement Culture de paix, je présenterai un triptyque de glitch de la série Perversion, ça se passera dimanche 10 mai, entre 14h et 20h, au 36 rue Audigeois, 94400, Vitry-sur-Seine. L’évènement facebook est la et la page de l’association ici.
En espérant vous y trouver, ou retrouver.
à vite.
Rien à dire.
Hide [Gaïa] #003 partage son savoir.
Une nouvelle version de Hide [Gaïa] est actuellement présenté à la MJC Jean Roger Caussimon, à Tremblay en france. C’est accompagné d’un dossier pédagogique très intéressant sur l’erreur dans l’histoire de l’Art qui introduit au projet [Méta] morphoses, un atelier avec une classe de 4e au collège René Descartes, pour mettre les mains dans la cambouis numérique.
Le dossier en parle bien mieux que moi :
« [Méta]morphoses est une aventure dans les correspondances entre image et langage. Une quête littéraire et picturale, qui vient connecter arts et sciences de la Renaissance aux pratiques numériques contemporaines. Après avoir découvert différents niveaux d’interprétation des tableaux, les élèves vont y mêler leur univers numérique. De l’abstraction du pixel aux arcanes du code informatique, les élèves vont être amenés à intervenir sur les différents modes de représentation d’une image numérique. Les réalisations des élèves seront imprimées et encadrées en « style renaissance » afin de faire l’objet d’une exposition et les images des différentes étapes seront animées afin de devenir un petit film d’animation présentant le projet »
Notre première rencontre a eu lieu avant-hier et il me semble qu’on est bien partis pour faire germer de belles choses.
À vite.
ExpoFaiteMaison() {Allez Viens;} @Gambetta
L’expo faite maison c’est neufs artistes qui interviennent dans ta colloc sympas. C’est à partir de jeudi 11 Décembre à 18h, C’est avec Safouane BEN SLAMA, Benoit BLANCHARD, Wiliam BONNET, Guylain CANET, Célia COETTE, Florent FRIZET, Marlène JANIN, Marine PROVOST & moi qui présente l’installation Hide [Gaia] dans une version plus ample qui sera plus complète, sporadique, vivante et jubilatoire. C’est à l’initiative et organisé par Sarah Mercadante & Pauline Guyau. C’est jusqu’au dimanche 14 et c’est au 3 avenue du père Lachaise, 75020, Paris, métro Gambetta.
L’event Facebook est la. Pour passer dans le week end, il va falloir prévenir de votre présence auprès des médiateurs, pour qu’on puisse vous ouvrir la porte, contactez par mail sarah ou moi si vous êtes timide.
Allez viens voir et boire! Viens!
Comment modifier l’affichage suivant et précédent de WP Lightbox 2?
Ce poste n’a rien avoir avec le reste. Il est juste fait pour partager une bribe de connaissance et éviter de faire perdre du temps aux gens qui se poserais la même question.
J’utilise WP Lightbox 2 pour l’affichage de mes images sur ce site, car il est simple, efficace et plutôt beau gosse.
Mais celui ci fait une animation étrange pour passer à l’image suivante ou précédente. La flèche de gauche ou droite, arrive du coin haut droit du bloc pour arriver à sa position normal, ce qui est particulièrement laid. Et malgré la mises à jours fréquente, apparemment ce n’est pas d’actualité de vouloir régler ce problème.
Pour modifier cela, c’est dans les feuilles de style CSS et c’est très simple, il vous suffit d’aller modifier le fichier de style qui se cache dans (Votre site)/wp-content/plugins/wp-lightbox-2/styles/. On va ici s’intéresser aux fichiers lightbox.min.css et lightbox.css. Dans ces derniers on va supprimer la boite « #prevLink, #nextLink{} », pour la diviser en deux avec les propriétés suivantes :
#prevLink {
width: 45%;
height: 100%;
background: transparent url('./images/blank.gif') left 50% no-repeat;
display: block;
}
#nextLink {
width: 45%;
height: 100%;
background: transparent url('./images/blank.gif') right 50% no-repeat;
display: block;
}
On modifie donc ici le bloc dans sa condition initiale (avant que la souris ne passe dessus), pour lui appliquer les mêmes valeurs de positionnement que lorsque la souris est dessus. Évidements vous pouvez aussi y appliquer autant de folie que votre imaginaire pourra vomir.
Au passage je viens d’ajouter à WordPress le plug-in Prettify Code Syntax pour afficher le code ci dessus bien joliment. SyntaxHighlighter Evolved est également un très bon plug-in dans le genre, mais malheureusement on ne peut pas sélectionner le code sans les numéros de lignes.
À vite.